
더보기
- 자식 요소의 내용이 부모 요소의 크기를 벗어난 경우 어떻게 나타낼지 알려주는 속성
- visible : 기본값, 넘어간 내용을 보여줌
- hidden : 넘어간 내용을 숨김
- scroll : 넘어간 내용을 숨기고 숨겨진 내용을 확인할 수 있는 스크롤이 무조건 생성
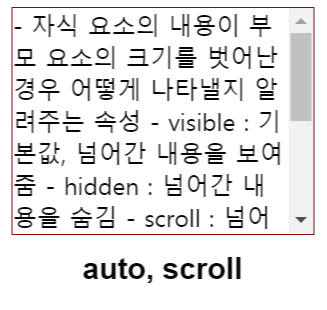
- auto : 내용이 넘어가지 않으면 그대로이고, 넘어가면 스크롤이 자동으로 생김
더보기
auto와 scroll에서 스크롤바를 없애고 기능을 유지할 때
/* scrollbar-width: none; Firefox */
/* -ms-overflow-style: none; IE and Edge*/}
/*.box::-webkit-scrollbar{display: none; Chrome, Safari, Opera }*/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>overflow 예제</title>
<style>
/* 속성 이름 앞에 다음이 붙은 경우, 특정 브라우저를 위한 속성
- webkit : Chrome, Safari, Opera
- ms : IE and Edge
- mox : firefox
- o : Opera*/
.box{border: 1px solid darkred; height:150px; width:200px; overflow:auto;
/* scrollbar-width: none; Firefox */
/* -ms-overflow-style: none; IE and Edge*/}
/*.box::-webkit-scrollbar{display: none; Chrome, Safari, Opera }*/
</style>
</head>
<body>
<div class="box">
- 자식 요소의 내용이 부모 요소의 크기를 벗어난 경우 어떻게 나타낼지 알려주는 속성
- visible : 기본값, 넘어간 내용을 보여줌
- hidden : 넘어간 내용을 숨김
- scroll : 넘어간 내용을 숨기고 숨겨진 내용을 확인할 수 있는 스크롤이 무조건 생성
- auto : 내용이 넘어가지 않으면 그대로이고, 넘어가면 스크롤이 자동으로 생김
</div>
</body>
</html>

더보기
- text-overflow : 글자가 넘어가는 경우, 어떻게 처리할지를 나타내는 속성
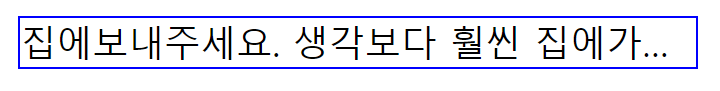
- text-overflow : ellipsis; 글자가 박스를 넘어가는 경우, ... 처럼 줄임표를 표시
- white-space: nowrap; 줄나눔을 하지않고 한줄로 박스안에 글자를 채워넣음
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>말줄임 예제</title>
<style>
/*
- text-overflow : 글자가 넘어가는 경우, 어떻게 처리할지를 나타내는 속성
*/
.box{width: 300px; border: 1px solid blue;
white-space: nowrap; overflow: hidden; text-overflow: ellipsis;}
</style>
</head>
<body>
<div class="box">
집에보내주세요. 생각보다 훨씬 집에가고싶어요. 그럼에도 불구하고 겁나잘해서 적게일하고 많이벌게해주세요.
</div>
</body>
</html>'괴발개발 > Html+CSS' 카테고리의 다른 글
| CSS_table셀합치기(colspan, rowspan) (0) | 2021.06.13 |
|---|---|
| CSS_list-style 관련속성 (0) | 2021.06.13 |
| CSS_transform (0) | 2021.06.12 |
| CSS_transition (0) | 2021.06.12 |
| CSS_z-index (0) | 2021.06.12 |