
더보기
세로줄 셀 합치기 : rowspan="합칠셀의 총갯수"
가로줄 셀 합치기 : colspan="합실셀의 총 갯수"
합치려고하는 셀의 가장 첫번째에 시작테이블태그<>괄호안에 넣어주고, 내용물은 유지 + 합쳐질셀을 다지우기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>table관련 속성1</title>
<style>
.table1 td, .table1 th{border: 1px solid black;}
table.table1{border: 1px solid black;
border-collapse: collapse; text-align: center;}
.table1 td:hover, .table1 th:hover{background-color: aqua;}
</style>
</head>
<body>
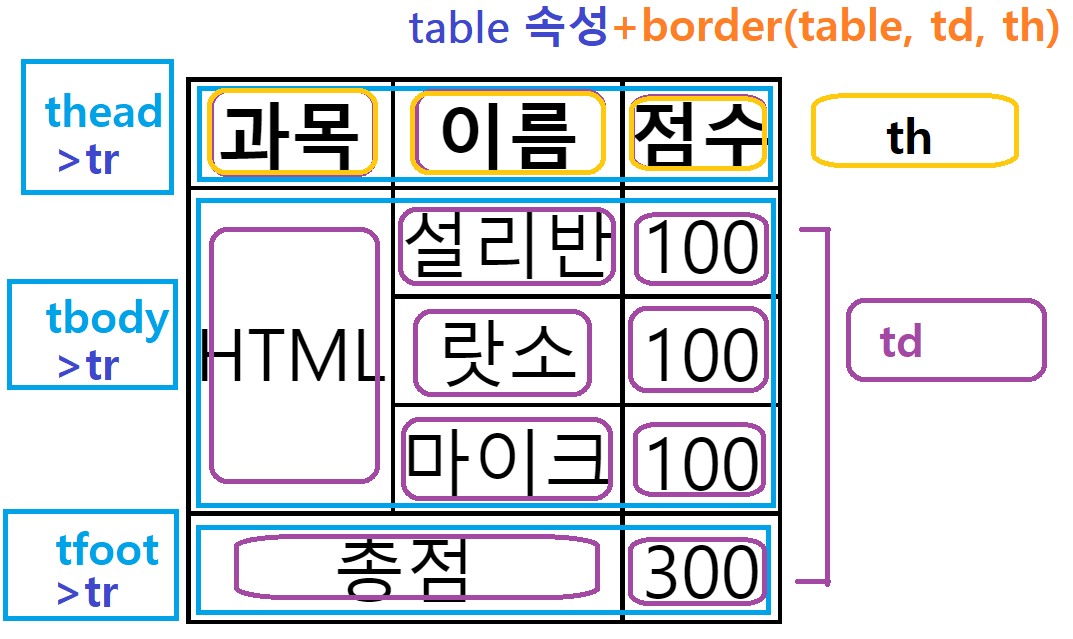
<table class="table1">
<thead>
<tr>
<th>과목</th>
<th>이름</th>
<th>점수</th>
</tr>
</thead>
<tbody>
<tr>
<!-- 세로줄에있는 합칠 셀의 첫번째에 rowspan="합칠 셀의 총갯수"를
넣은 뒤, 아래에 합칠 셀들을 지우면 같은 내용이 들어감-->
<td rowspan="3">HTML</td>
<td>설리반</td>
<td>100</td>
</tr>
<tr>
<td>랏소</td>
<td>100</td>
</tr>
<tr>
<td>마이크</td>
<td>100</td>
</tr>
</tbody>
<tfoot>
<tr>
<!-- 가로줄에있는 셀을 합칠 때-->
<td colspan="2">총점</td>
<td>300</td>
</tr>
</tfoot>
</table>
</body>
</html>'괴발개발 > Html+CSS' 카테고리의 다른 글
| CSS_input태그 꾸미기 (0) | 2021.06.13 |
|---|---|
| CSS_table로 게시판 만들기 (0) | 2021.06.13 |
| CSS_list-style 관련속성 (0) | 2021.06.13 |
| CSS_overflow, text-overflow(말줄임 표시) (0) | 2021.06.13 |
| CSS_transform (0) | 2021.06.12 |