
더보기
파랑과 빨강박스가 한곳에있지만 z-index가 빨강이 더 높아서 빨강만 보임
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>z-index 예제</title>
<style>
/*
- z-index : 요소들이 겹쳐 있을 때, 어떤 요소가 위로 가고 아래로 갈지 정해주는 속성
- z-index는 정수값, 기본이 0, 음수도 가능
- 요소들은 특별한 상황이 아니면 html코드 순서대로 겹침
- 기본적으로 z-index 값을 설정하지 않으면 0으로 같음
- 한 요소의 position이 static이고 한 요소의 position이 absolute이면 z-index 값에 상관없이 absolute가 위에 감
*/
/* 포지션이같고 설정이 같아서 html이니까 순서대로 적용이되서 파란색 박스가 빨간색 위로올라가서 파란색만 보이지만,
z-index를 설정하면 값이 높은게 화면에서 위로 올라가게 됨*/
.box1{position:absolute; top: 0; left: 0; background-color: red; width: 100px; height: 100px; z-index: 2;}
.box2{position:absolute; top: 0; left: 0; background-color: blue; width: 100px; height: 100px;z-index: 1;}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
더보기
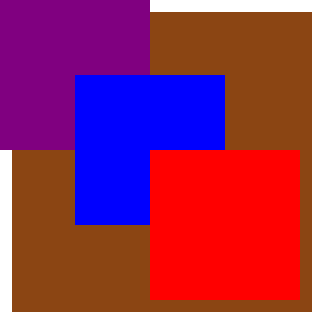
z-index가 높은 순서 : 갈색100> 빨강3 > 파랑2 > 보라1
가장 위에 출력되는 순서 : 빨강3 > 파랑2 > 보라1 > 갈색100
** 갈색은 z-index가 아무리 높아도 position이 static기본이라서 position이 absolute를 절대 앞지를 수 없다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>z-index 예제</title>
<style>
.box1{position:absolute; top: 100px; left: 100px; background-color: red; width: 100px; height: 100px; z-index: 3;}
.box2{position:absolute; top: 50px; left: 50px; background-color: blue; width: 100px; height: 100px; z-index: 2;}
.box3{position:absolute; top: 0; left: 0; background-color: purple; width: 100px; height: 100px; z-index: 1;}
/*position이 satic이기떄문에 z-index가 아무리 높아도 absolute위로 갈 수가 없음*/
.box{width: 200px; height: 200px; background-color: saddlebrown; z-index: 100;}
</style>
</head>
<body>
<div class="box"></div>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
</html>
더보기
부모B1은 자식B1-1을 가지고있고(.B1>.B1-1), 부모B2는 자식B2-2를 가지고 있음(.B2>.B2-1).
4개의 박스 모두 position이 absolute상태로 동등
z-index가 높은 순서 : b1-1 >b2 > b1=b2-1
출력이 가장 위인 순서 : B2-1>B2>B1-1>B1
**z-index는 자식-자식, 부모-부모끼리 수를 비교하고, 자식이 z-index가 높더라도 부모의 z-index를 따라서 출력에 반영된다. 자식요소인 B1-1은 z-index가 제일 높지만, 부모요소가 z-index가 낮아서 B2와 B2-1요소에게 밀림
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>z-index예제 2</title>
<style>
/* (네이버 더보기기능) z-index는 같은 형제들끼리 먼저 비교해서 높은 값을 따라감
=> 자식요소의 z-index가 아무리 높아도 부모 요소의 z-index가 낮으면 밑으로 깔림*/
.box1{width: 200px; height: 200px; position: absolute; top: 0; left: 0;
background-color: bisque; z-index: 0;}
.box2{width: 200px; height: 200px; position: absolute; top: 150px; left: 150px;
background-color: lightblue; z-index: 3;}
.box1-1{width: 150px; height: 150px; position: absolute; bottom: 0; right: 0;
background: lightsalmon; z-index: 100;}
.box2-1{width: 150px; height: 150px; position: absolute; bottom: 0; left: 0;
background: goldenrod; z-index: 0;}
</style>
</head>
<body>
<div class="box1">
<div class="box1-1"></div>
</div>
<div class="box2">
<div class="box2-1"></div>
</div>
</body>
</html>'괴발개발 > Html+CSS' 카테고리의 다른 글
| CSS_transform (0) | 2021.06.12 |
|---|---|
| CSS_transition (0) | 2021.06.12 |
| CSS_홈페이지 메인페이지 등분하기 (0) | 2021.06.12 |
| CSS_가로로 사각형 등분하기 (0) | 2021.06.11 |
| CSS_크기가 불규칙한 박스 4등분하기 (0) | 2021.06.11 |