더보기
li>a{display:block;} => 메뉴클릭할때 클릭가능의 범위를 박스로 확장

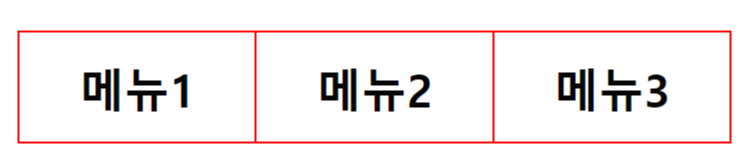
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=\, initial-scale=1.0">
<title>가로로된 상단메뉴 만들기 예제</title>
<style>
.menu{height: 50px; padding: 0; display: flex;}
.menu>li>a{color: black; font-weight: bold;
font-size: 20px; text-decoration: none; display: block;}
.menu>li{list-style-type:none; text-align: center;
line-height: 50px; border: 1px solid red;
width: calc(100% / 3); }
li:nth-child(1),li:nth-child(2){border-right: none;}
</style>
</head>
<body>
<ul class="menu">
<li class="left"><a href="#1">메뉴1</a></li>
<li class="middle"><a href="#2">메뉴2</a></li>
<li class="right"><a href="#3">메뉴3</a></li>
</ul>
</body>
</html>
더보기
.menu에서 padding0을하면 outside에 있던 list marker(모양)이 사라지는데,
혹시 모를 상황을 대비해서 list-style: none; 을 넣어서 marker를 없앴음
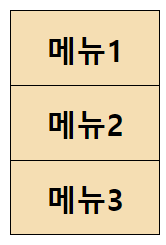
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>좌측 메뉴창만들기 예제</title>
<style>
.menu{padding:0; height: 150px; width: 100px;
background-color: wheat; text-align: center; font-size: 20px;
font-weight: bold; line-height: 50px; list-style: none;}
.menu>li>a{text-decoration: none; color:black; display: block;}
.menu>li{border: 1px solid black; height: calc(100% / 3);
box-sizing: border-box;}
.menu>li:nth-child(1), .menu>li:nth-child(2){border-bottom: none;}
</style>
</head>
<body>
<ul class="menu">
<li class="top"><a href="#1">메뉴1</a></li>
<li class="middle"><a href="#2">메뉴2</a></li>
<li class="bottom"><a href="#3">메뉴3</a></li>
</ul>
</body>
</html>'괴발개발 > Html+CSS' 카테고리의 다른 글
| CSS_길이(max-width/height, min-width/height) (0) | 2021.06.13 |
|---|---|
| CSS_아이콘 예제 (0) | 2021.06.13 |
| CSS_애니메이션 효과 (0) | 2021.06.13 |
| CSS_네이버 검색창 만들기 (0) | 2021.06.13 |
| CSS_문단관련 속성 (0) | 2021.06.13 |