
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>네이버 검색창 만들기</title>
<style>
.searching{width: 500px; height: 50px;
border:2px solid rgb(25,206,96); position:relative;}
.button{width: 50px; height: 50px; background: rgb(25,206,90);
position: absolute; right: 0; top: 0; border: none;
font-size: 15px; font-weight: bold; color: white;}
input[name="query"]{height: 35px; width: 420px; position: absolute;
top: 5px; left: 10px; border: none; font-size: 25px;}
input[name="query"]:focus{outline: none;} /*최신버전*/
</style>
</head>
<body>
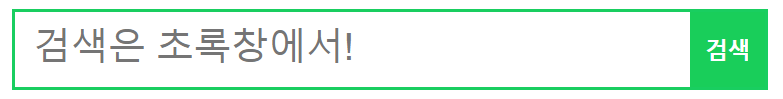
<form class="searching">
<input type="text" name="query" placeholder="검색은 초록창에서!">
<button class="button">검색</button>
</form>
</body>
</html>더보기↓
더보기
/*최신버전*/
input[name="query"]::placeholder{color: gray;}
/*구버전*/
input[name="query"]::-webkit-input-placeholder{color: gray;}
input[name="query"]::-ms-input-placeholder{color: gray;}
input[name="query"]::-moz-placeholder{color: gray;}
'괴발개발 > Html+CSS' 카테고리의 다른 글
| CSS_상단, 좌측 메뉴바 만들기 (0) | 2021.06.13 |
|---|---|
| CSS_애니메이션 효과 (0) | 2021.06.13 |
| CSS_문단관련 속성 (0) | 2021.06.13 |
| CSS_화면기준 단위 vw, vh (0) | 2021.06.13 |
| CSS_input태그 꾸미기 (0) | 2021.06.13 |