깨달은 점:
1. $(doucoment).on('hover',~~~)의 hover는 먹히지 않고, 차라리 mouseenter와 mouseleave를 넣기
2. div로 박스로 보기를 구성할 게 아니라, 게시글은 table로 td,tr,th 태그를 활용하기
-> 구성이 아주 구렸다는 것을 너무 늦게 깨달았음ㅋ.. 태그를 다양하게 써보질 않아서 계속 다양하게 써보기


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>지식인 글 종류에 따른 보기타입 변화</title>
<script src="../JS/jquery.min.js"></script>
<script>
$(function(){
$(document).on('click','.btn-withContent',function(e){ //1
e.stopImmediatePropagation;
$(this).css('background','green');
$('.btn-onlyTitle').css('background','white')
$('.view1').removeClass('hideList');
$('.post').find('.hoverBox').addClass('showList');
$('.post').mouseenter(function(){
$(this).find('.showList').show();
})
$('.post').mouseleave(function(){
$(this).find('.showList').hide();
})
})
$(document).on('click','.btn-onlyTitle',function(e){ //2
e.stopImmediatePropagation;
$('.view1').addClass('hideList');
$(this).css('background','green')
$('.btn-withContent').css('background','white')
$('.post').find('.hoverBox').removeClass('showList');
})
$('.btn-withContent').click();
})
</script>
<style>
*{margin: 0; padding: 0px; text-decoration: none; box-sizing: border-box; color: black;}
body{padding:10px}
header{min-width:500px; height: 90px;}
.section1, .section2{min-width: 500px;}
.menuName{font-size: 20px; margin-bottom: 20px; }
.btn-withContent{margin-right: 10px; margin-left: 20px;}
.btn-withContent, .btn-onlyTitle{
border: 1px solid black; width: 30px; height: 30px; float: left;
line-height: 30px; text-align: center; cursor: pointer;}
.numMark{background: gray; height:20px; width: 30px; border-radius: 5px;
float: left; text-align: center; font-size: 12px; line-height: 20px;
margin-right: 3px;}
.numMark span{color: white;}
.status *, .content *{font-size: 13px;}
.status{float:left;}
.hoverBox{width: 132px; height:20px; line-height:20px; float: right; display: none;}
.hoverBox a{font-size: 12px;}
.hideList .content{display: none;}
.hideList .status{float: right;}
.hideList .title{float: left;}
.bold{font-weight: bold;}
.btnBox::after, .post::after{display: block; content: ''; clear: both;}
</style>
</head>
<body>
<header>
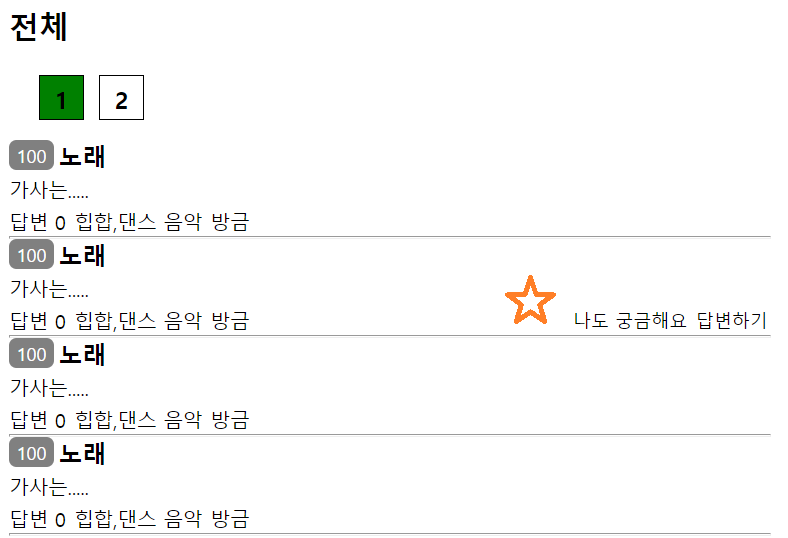
<div class="menuName"><a href="#" class="bold">전체</a></div>
<div class="btnBox">
<div class="btn-withContent bold">1</div>
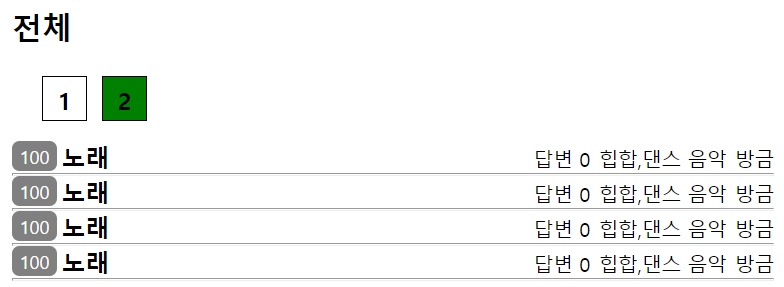
<div class="btn-onlyTitle bold">2</div>
</div>
</header>
<section class="section1">
<div class="view1 hideList">
<div class="post">
<div class="numMark"><span>100</span></div>
<div class="title bold"><a href="#">노래</a></div>
<div class="content">
<span>가사는.....</span>
</div>
<div class="status">
<span>답변 0</span>
<a href="#">힙합,댄스 음악</a>
<span>방금</span>
</div>
<div class="hoverBox showList">
<span><a href="#">나도 궁금해요</a></span>
<span><a href="#">답변하기</a></span>
</div>
</div>
<hr>
<div class="post">
<div class="numMark"><span>100</span></div>
<div class="title bold"><a href="#">노래</a></div>
<div class="content">
<span>가사는.....</span>
</div>
<div class="status">
<span>답변 0</span>
<a href="#">힙합,댄스 음악</a>
<span>방금</span>
</div>
<div class="hoverBox">
<span><a href="#">나도 궁금해요</a></span>
<span><a href="#">답변하기</a></span>
</div>
</div>
<hr>
<div class="post">
<div class="numMark"><span>100</span></div>
<div class="title bold"><a href="#">노래</a></div>
<div class="content">
<span>가사는.....</span>
</div>
<div class="status">
<span>답변 0</span>
<a href="#">힙합,댄스 음악</a>
<span>방금</span>
</div>
<div class="hoverBox">
<span><a href="#"> 나도 궁금해요</a></span>
<span><a href="#"> 답변하기</a></span>
</div>
</div>
<hr>
<div class="post">
<div class="numMark"><span>100</span></div>
<div class="title bold"><a href="#">노래</a></div>
<div class="content">
<span>가사는.....</span>
</div>
<div class="status">
<span>답변 0</span>
<a href="#">힙합,댄스 음악</a>
<span>방금</span>
</div>
<div class="hoverBox">
<span><a href="#"> 나도 궁금해요</a></span>
<span><a href="#"> 답변하기</a></span>
</div>
</div>
<hr>
</div>
</section>
</body>
</html>
더보기
쌤코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>게시글 보기 타입에 따라 목록을 다르게 보는 예제</title>
<script src="../JS/jquery.min.js"></script>
<script>
$(function(){
$('#btn1').on('click', function(){
$('.container table').addClass('abstract');
})
$('#btn2').on('click', function(){
$('.container table').removeClass('abstract');
})
})
</script>
<style>
*{padding: 0; margin: 0; text-decoration: none; color: black; }
.container{width: 800px; margin: 20px auto; border-top: 1px solid black;
border-bottom: 1px solid black;}
table{
width: 100%; border-collapse: collapse;
}
tr{
border-bottom: 1px solid #aaa;
}
tr:last-child{border-bottom: none;}
tr>td{
height: 35px; line-height: 35px;
}
tr>td>a{
display: block;
}
.title{
width: 600px;
}
.contents{
}
.count{
width: 60px;
}
.category{
width: 100px;
}
.time{
width: 40px;
}
.metoo, .answer, .contents{
display: none;
}
.abstract tr>td{
display: block;
}
.abstract .count, .abstract .category, .abstract .time{
float: left; width: auto; margin-right: 10px;
}
.abstract .metoo, .abstract .answer{
float: right; margin-left: 10px; display: none;
}
.abstract tr:hover .metoo, .abstract tr:hover .answer{
display: block;
}
</style>
</head>
<body>
<button id="btn1">미리보기</button>
<button id="btn2">요약보기</button>
<div class="container">
<table class="abstract">
<tr>
<td class="title"><a href="#">윈도우 블랙 스크린</a></td>
<td class="contents"><a href="#">내용</a></td>
<td class="count">답변 0</td>
<td class="category"><a href="#">맥OS</a></td>
<td class="time"><a href="#">방금</a></td>
<td class="answer"><a href="#">답변하기</a></td>
<td class="metoo"><a href="#">나도 궁금해요</a></td>
</tr>
<tr>
<td class="title"><a href="#">윈도우 블랙 스크린</a></td>
<td class="contents"><a href="#">내용</a></td>
<td class="count">답변 0</td>
<td class="category"><a href="#">맥OS</a></td>
<td class="time"><a href="#">방금</a></td>
<td class="answer"><a href="#">답변하기</a></td>
<td class="metoo"><a href="#">나도 궁금해요</a></td>
</tr>
</table>
</div>
</body>
</html>'괴발개발 > Javascript+JQuery' 카테고리의 다른 글
| .trigger() 이벤트 (0) | 2021.08.20 |
|---|---|
| JQ_스탑워치(타이머) 예제 (0) | 2021.07.04 |
| JQ_게시글에 댓글달기 기능예제 (0) | 2021.07.01 |
| JQ_정규표현식 예제 (0) | 2021.07.01 |
| JQ_메뉴에 호버하면 서브메뉴 나타나도록 하는 예제 (0) | 2021.07.01 |