
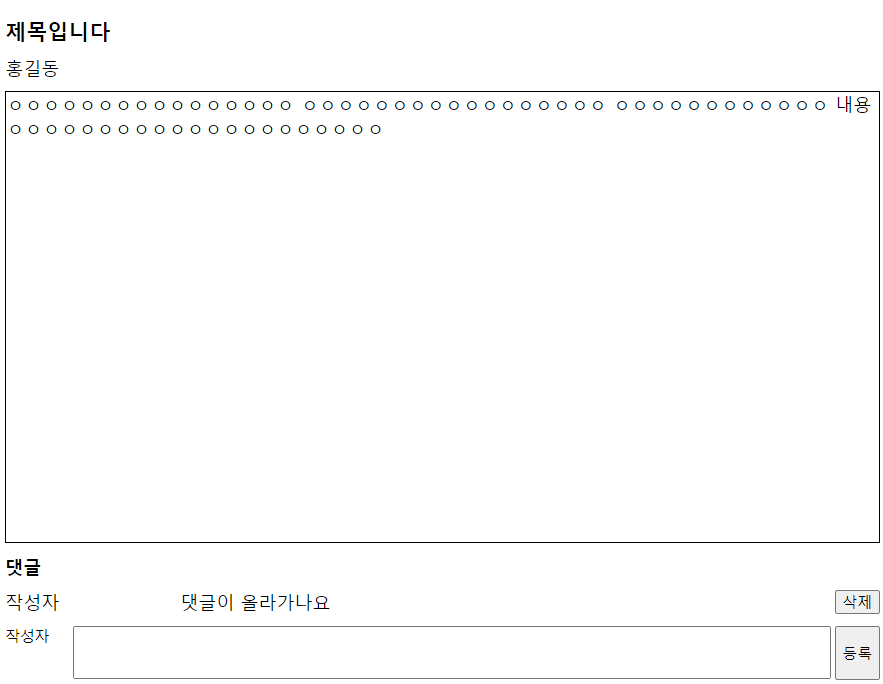
게시글이 있으면 아래 댓글창에 댓글을 썼다가 삭제했다가 할 수 있는 기능
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>게시글에 댓글을 달 수 있는 예제</title>
<script src="../JS/jquery.min.js"></script>
<script>
$(function(){
$('.btn-push').click(function(){
var name= $('.writerName a').text();
var commentText = $('.commentText').val();
var str =
'<div class="comment-list">'+
'<div class="name">'+name+'</div>'+
'<div class="text">'+commentText+'</div>'+
'<div class="delete"><button class="btn-delete">삭제</button></div>'
'</div>';
$('.comment-set').append(str).show();
$('.delete .btn-delete').addClass('selected');
$('.commentText').val('');
$('.btn-delete').click(function(){
$(this).parent().parent().remove();
})
})
})
</script>
<style>
*{padding: 0; margin: 0; color: black; text-decoration: none;}
body{padding: 10px;}
.title{ margin: 10px 0px;}
.writer{margin-bottom: 10px;}
.content{border: 1px solid black; height: 400px; margin-bottom: 10px;}
.comment{
box-sizing: border-box; height: 50px; position: relative;}
.comment-set{display: none;}
.comment-list{position: relative;}
.name{ float: left; height: 100%; width: 20%;}
.text{ width: 60%; height: 100%; float: left;}
.writerName{float: left; font-size: 13px;}
.textareaBox{
float: left; width: calc(100% - 105px); margin: 0px 10px;
position: absolute; top: 0; left: 50px; right: 40px; box-sizing: border-box;}
.commentText{resize: none; width: 100%;}
.btn-push{height: 48px; width: 40px; cursor: pointer; position:absolute; right: 0; top: 0;}
.btn-delete{width: 40px; float: right; margin-bottom: 10px;}
.coTitle{margin-bottom: 10px;}
.comment::after, .comment-list::after{display: block; content: ''; clear: both;}
</style>
</head>
<body>
<header>
<div class="title"><h3>제목입니다</h2></div>
<div class="writer"><a href="#">홍길동</a></div>
</header>
<section class="content">
<div>
ㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇ
ㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇ
ㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇ
내용ㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇ
</div>
</section>
<footer class="commentBox">
<div class="coTitle"><h4>댓글</h4></div>
<div class="comment-set">
<div class="comment-list">
<div class="name"></div>
<div class="text"></div>
<div class="delete"></div>
</div>
</div>
<div class="comment">
<div class="writerName"><a href="#" class="test">작성자</a></div>
<div class="textareaBox"><textarea name="commentText" class="commentText" rows="3" ></textarea></div>
<button class="btn-push">등록</button>
</div>
</footer>
</body>
</html>- $('선택자').click() vs $('선택자').on('click')
- click() 보단 on을 이용한 방법이 메모리 사용량이 적어서 on 사용을 추천
- on을 이용하면 이벤트 등록 후, 나중에 생성되는 요소에 대한 이벤트를 따로 등록하지 않아도 됨
- on은 실행횟수가 누적되기에 페이지 이동시 계속 눌리거나 실행이 계속되는 문제가 생길수 있으니 e.stopImmediatePropagation(); 을 함께 사용해줘야 함
- document를 써서 파일에다가 이벤트를 추가하는 구조
- 생김새:
$(document).on('이벤트명','선택자',function(e){
e.stopImmediatePropagation();
여기다가 코드를 넣으세용
})
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>게시글에 댓글을 달 수 있는 예제</title>
<script src="../JS/jquery.min.js"></script>
<script>
$(function(){
//댓글 등록 버튼 클릭 이벤트 확인
$('.reply-btn').click(function(){
//입력창에 있는 값을 가져옴
var reply = $('.reply-input').val();
var id = $('.reply-box .reply-id').text();
var str =
'<div class="reply-item">'+
'<div class="reply-id">'+id+'</div>'+
'<div class="reply-output">'+reply+'</div>'+
'<button class="reply-del-btn">삭제</button>'+
'</div>'
$('.reply-list').append(str);
})
$(document).on('click','.reply-del-btn',function(e){
//실행횟수가 누적되어 한 번 클릭할 때 여러번 클릭되는 것을 방지하기 위해서 추가
e.stopImmediatePropagation
$(this).parent().remove();
})
})
</script>
<style>
*{
padding: 0; margin: 0;
}
.container{
width: 800px; margin: 0 auto;
}
.board>*{
margin-top: 20px;
}
.board>.contents{
height: 350px; border: 1px solid black;
}
.reply{
margin-top: 10px;
}
.reply>.title{
font-weight: bold; margin-bottom: 10px;
}
.reply-box::after,
.reply-item::after{
display: block; clear: both; content: '';
}
.reply-box>*{
float:left; height: 50px; box-sizing: border-box;
}
.reply-box>.reply-btn{
width: 80px; float: right; border-radius: 4px; border: 1px solid black;
cursor:pointer;
}
.reply-box>.reply-id{
width: 80px;
}
.reply-box>.reply-input{
width: 620px; margin-left: 10px; border-radius: 4px;
}
.reply-list{
margin-bottom: 10px;
}
.reply-item>*{
float: left; min-height: 30px; margin-top: 10px;
}
.reply-item>.reply-id{
width: 80px;
}
.reply-item>.reply-output{
width: 620px; margin-left: 10px;
}
.reply-item>.reply-del-btn{
width: 80px; height: 30px; border: 1px solid black; border-radius: 4px;
float: right; cursor: pointer;
}
</style>
</head>
<body>
<div class="container">
<div class="board">
<div class="title">제목입니다</div>
<div class="writer">홍길동</div>
<div class="contents"></div>
</div>
<div class="reply">
<div class="title">댓글</div>
<div class="contents">
<div class="reply-list">
<div class="reply-item">
<div class="reply-id">작성자</div>
<div class="reply-output">123</div>
<button class="reply-del-btn">삭제</button>
</div>
</div>
<div class="reply-box">
<div class="reply-id">작성자</div>
<textarea class="reply-input"></textarea>
<button class="reply-btn">등록</button>
</div>
</div>
</div>
</div>
</body>
</html>'괴발개발 > Javascript+JQuery' 카테고리의 다른 글
| JQ_스탑워치(타이머) 예제 (0) | 2021.07.04 |
|---|---|
| JQ_(네이버지식in)게시글목록보기타입에 따른 보기방식 (0) | 2021.07.03 |
| JQ_정규표현식 예제 (0) | 2021.07.01 |
| JQ_메뉴에 호버하면 서브메뉴 나타나도록 하는 예제 (0) | 2021.07.01 |
| JQ_split(), 박스클릭선택,박스입력선택 등 (0) | 2021.06.30 |