
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>메뉴리스트 이동 예제</title>
<script src="https://kit.fontawesome.com/4bb639362a.js" crossorigin="anonymous"></script>
<script src="../JS/jquery.min.js"></script>
<script>
$(function(){
$('.icon-next').click(function(){
var selected = $('.selected');
if(selected.next().length == 0){
if(selected.parent().next().length==0){ //페이지의 맨끝의 끝메뉴
return;
}
var ml=$('.menu-bar').css('margin-left'); //한페이지의 끝->다음페이지첫메뉴
ml= parseFloat(ml); //margin-left =0 가져와서 실수로 변환
var width = $('.menu').first().width(); //ul한묶음 중 첫번째 묶음의 길이 저장
ml = ml-width; // 0 -메뉴한묶음길이를 margin에 저장
$('.menu-bar').animate({'margin-left':ml+'px'},500); //앞으롣 당기기
selected.parent().next().children('.list').first().addClass('selected');
selected.removeClass('selected');
}else{ //다음 리스트로 이동(페이지이동X)
selected.removeClass('selected').next().addClass('selected');
}
$('.selected').click();
})
$('.icon-prev').click(function(){
var selected = $('.selected');
if(selected.prev().length == 0){
if(selected.parent().prev().length==0){
return;
}
var ml=$('.menu-bar').css('margin-left');
ml=parseFloat(ml);
var width = $('.menu').last().width();
ml=ml+width;
$('.menu-bar').animate({'margin-left':ml+'px'},500);
selected.parent().prev().children('.list').last().addClass('selected');
selected.removeClass('selected');
}else{
selected.removeClass('selected').prev().addClass('selected');
}
$('.selected').click();
})
$('.list').click(function(){
$('.list').removeClass('selected');
$(this).addClass('selected');
var target = $(this).attr('data-target');
$('.container div').hide(); //.container를 hide하면 밑에 show가 안먹어
$(target).show();
})
$('.container div').hide();
$('#selected').show(); //첫화면에 contents1보여두고있기위해서
})
</script>
<style>
body{margin: 0px 20px;}
*{margin: 0; padding: 0; text-decoration: none; color: black;
list-style: none; text-align: center; box-sizing: border-box;}
.menu-bar{position: relative; width: 200%;}
.view-box{width: 100%; border: 1px solid black; height: 40px; overflow: hidden;}
.menu{display: flex; width: calc(100% / 2); float: left;}
.menu>a{border-right:1px solid blue; width: 100%; height: 40px;
line-height: 40px;}
.menu>a:last-child{border-right:none;}
.icon{width: 30px; height: 30px; border: 1px solid blue;
border-radius: 50%; line-height: 30px; position: absolute;
top: 5px; background: whitesmoke; cursor: pointer; right: 5px;}
.icon-prev{right:0; left:5px;}
.selected{background: orange;}
.contents{margin:10px 0px; height: 300px; background: palegoldenrod;}
.menu-bar::after{clear: both; content: ''; display: block;}
</style>
</head>
<body>
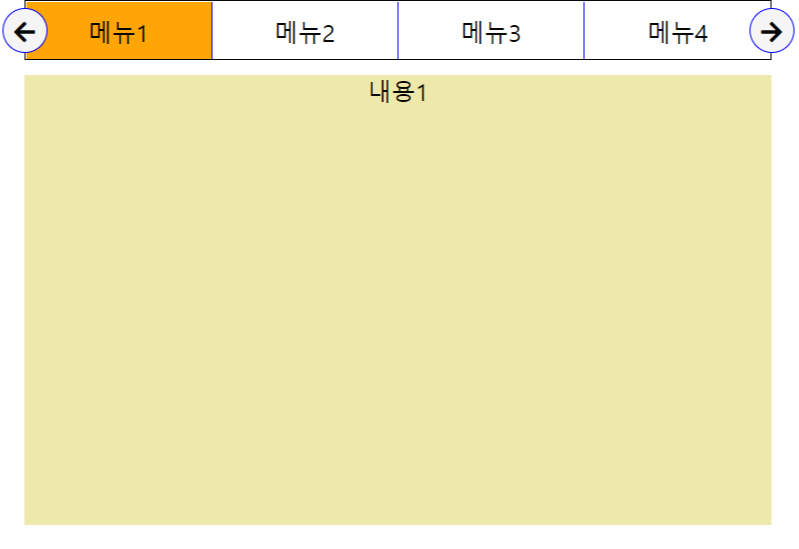
<nav class="view-box">
<div class="menu-bar">
<ul class="menu page1">
<a href="#" class="list selected" data-target=".contents1"><li>메뉴1</li></a>
<a href="#" class="list" data-target=".contents2"><li>메뉴2</li></a>
<a href="#" class="list" data-target=".contents3"><li>메뉴3</li></a>
<a href="#" class="list" data-target=".contents4"><li>메뉴4</li></a>
</ul>
<ul class="menu page2">
<a href="#" class="list" data-target=".contents5"><li>메뉴5</li></a>
<a href="#" class="list" data-target=".contents6"><li>메뉴6</li></a>
<a href="#" class="list" data-target=".contents7"><li>메뉴7</li></a>
<a href="#" class="list" data-target=".contents8"><li>메뉴8</li></a>
</ul>
</div>
</nav>
<div class="icon icon-prev"><i class="fas fa-arrow-left"></i></div>
<div class="icon icon-next"><i class="fas fa-arrow-right"></i></div>
<div class="container">
<div class="contents contents1" id="selected">내용1</div>
<div class="contents contents2">내용2</div>
<div class="contents contents3">내용3</div>
<div class="contents contents4">내용4</div>
<div class="contents contents5">내용5</div>
<div class="contents contents6">내용6</div>
<div class="contents contents7">내용7</div>
<div class="contents contents8">내용8</div>
</div>
</body>
</html>
더보기
쌤코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>메뉴리스트 이동 예제</title>
<script src="https://kit.fontawesome.com/4bb639362a.js" crossorigin="anonymous"></script>
<script src="../JS/jquery.min.js"></script>
<style>
.menu-box{
height: 50px; margin: 0 40px; position: relative;
}
.menu-container-box{
height: 50px; width: 100%; overflow: hidden; border: 2px solid black;
box-sizing: border-box;
}
.menu-wrap-box{
width: 300%; height: 50px;
}
.menu{
width: calc(100% / 3); float: left; list-style: none; padding: 0; margin: 0;
}
.menu .menu-item{
width: 25%; float: left; box-sizing: border-box; border-right: 2px solid black;
height: 50px; line-height: 50px; text-align: center;
}
.menu .menu-item:nth-child(4n){
border-right: none;
}
.menu-btn-box .prev-btn, .menu-btn-box .next-btn{
width: 40px; height: 40px; background: white; border: 2px solid black; border-radius: 50%;
text-align: center; line-height: 40px; position: absolute; top: 3px; left: 0px; margin-left: -20px;
cursor: pointer;
}
.menu-btn-box .next-btn{
left: auto; right: 0; margin-right: -20px;
}
.selected{
background: plum;
}
</style>
</head>
<body>
<div class="menu-box">
<div class="menu-btn-box">
<div class="prev-btn"><</div>
<div class="next-btn">></div>
</div>
<div class="menu-container-box">
<div class="menu-wrap-box">
<ul class="menu">
<li class="menu-item selected" data-target=".box1">메뉴1</li>
<li class="menu-item" data-target=".box2">메뉴2</li>
<li class="menu-item" data-target=".box3">메뉴3</li>
<li class="menu-item" data-target=".box4">메뉴4</li>
</ul>
<ul class="menu">
<li class="menu-item" data-target=".box5">메뉴5</li>
<li class="menu-item" data-target=".box6">메뉴6</li>
<li class="menu-item" data-target=".box7">메뉴7</li>
<li class="menu-item" data-target=".box8">메뉴8</li>
</ul>
<ul class="menu">
<li class="menu-item" data-target=".box9">메뉴9</li>
<li class="menu-item" data-target=".box10">메뉴10</li>
<li class="menu-item" data-target=".box11">메뉴11</li>
<li class="menu-item" data-target=".box12">메뉴12</li>
</ul>
</div>
</div>
</div>
<div class="contents-box">
<div class="box1">박스1</div>
<div class="box2">박스2</div>
<div class="box3">박스3</div>
<div class="box4">박스4</div>
<div class="box5">박스5</div>
<div class="box6">박스6</div>
<div class="box7">박스7</div>
<div class="box8">박스8</div>
<div class="box9">박스9</div>
<div class="box10">박스10</div>
<div class="box11">박스11</div>
<div class="box12">박스12</div>
</div>
<script>
$(function(){
$('.menu-btn-box .next-btn').click(function(){
var selected = $('.selected');
if(selected.next().length == 0){ //메뉴 4, 8, 12 처럼 다음요소가 없을 때=> 애니메이션주기
//마지막 메뉴인 경우(메뉴12)
if(selected.parent().next().length==0){
return;
}
var ml=$('.menu-wrap-box').css('margin-left');
ml= parseFloat(ml);
var width = $('.menu').first().width();
ml = ml-width;
$('.menu-wrap-box').animate({'margin-left':ml+'px'},500);
//이동 후 다음 큰 메뉴에서 첫 번째 메뉴에 selected클래스 추가
selected.parent().next().children('.menu-item').first().addClass('selected');
selected.removeClass('selected');
}else{ // 큰 메뉴 내에서 다음으로 이동
selected.removeClass('selected').next().addClass('selected');
}
$('.selected').click();
})
$('.menu-btn-box .prev-btn').click(function(){
var selected = $('.selected');
if(selected.prev().length == 0){ //메뉴 1, 5, 9 처럼 다음요소가 없을 때=> 애니메이션주기
//첫번째 메뉴인 경우(메뉴1)
if(selected.parent().prev().length==0){
return;
}
var ml=$('.menu-wrap-box').css('margin-left');
ml= parseFloat(ml);
var width = $('.menu').first().width(); //ul태그하나의크기를확인하기위한것 first()가 꼭 아니어도됨
ml = ml+width;
$('.menu-wrap-box').animate({'margin-left':ml+'px'},500);
//이동 후 다음 큰 메뉴에서 첫 번째 메뉴에 selected클래스 추가
selected.parent().prev().children('.menu-item').last().addClass('selected');
selected.removeClass('selected');
}else{ // 큰 메뉴 내에서 다음으로 이동
selected.removeClass('selected').prev().addClass('selected');
}
$('.selected').click();
})
$('.menu-item').click(function(){
$('.menu-item').removeClass('selected');
$(this).addClass('selected');
var target = $(this).attr('data-target');
$('.contents-box div').hide();
$(target).show();
})
$('.menu-item').eq(0).click();
})
</script>
</body>
</html>'괴발개발 > Javascript+JQuery' 카테고리의 다른 글
| JQ_propagation(stopPropagation) (0) | 2021.06.30 |
|---|---|
| JQ_location.href (0) | 2021.06.30 |
| JQ_each(), each(function(){}) (0) | 2021.06.25 |
| JQ_swiper 스와이퍼사용방법 (0) | 2021.06.25 |
| JQ_롤링(좌우버튼달기) (0) | 2021.06.25 |