- each() : 요소들 각각을 불러오는 메소드
- each(function(){}): 요소들을 각각 불러와 함수 안에 있는 코드를 실행
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>each 예제</title>
<script src="../JS/jquery.min.js"></script>
<script>
$(function(){
//box1,2,3의 텍스트를 전부 다 가져와서 결과가 123이 됨
var text = $('.box').text();
console.log(text);
//반복문으로 하나씩 찍어주기
for(var i = 0; i<$('.box').length; i++){
var text= $('.box').eq(i).text();
console.log(text);
}
//메소드를 이용해서 각각의 function기능 실행해서 텍스트값 찍어주기
$('.box').each(function(){
console.log($(this).text());
})
$('.box').each(function(i){
console.log(i + ':' + $(this).text()); //i가 몇 번 째 요소인지 확인할 수 있음
})
})
</script>
</head>
<body>
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
</body>
</html>

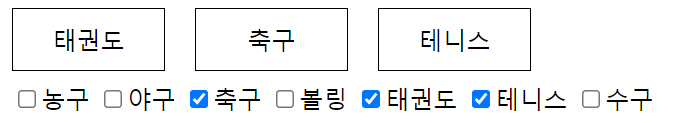
체크박스 선택을 최대3개까지만 가능하도록 제한하는 예제
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>checkbox 예제</title>
<script src="../JS/jquery.min.js"></script>
<script>
var arr=[];
$(function(){
$('input[name=hobby]').click(function(){
var value = $(this).val(); //클릭한 hobby의 글자값을 value에 저장
var index = arr.indexOf(value); //글자값이저장된 번지를 index에 저장
//항목 체크를 해제하면
if(index >=0){ //이미 저장된 값이라서 => 다시누름=항목체크해제
arr.splice(index,1); //index부터1개자르기(=누른값삭제)
$(this).prop('checked',false);
//항목 체크하면
}else{ //indexOf값이 -1이면 없는거라서 처음누른거니까 저장해야 됨
if(arr.length<3){ //배열에 저장된 갯수가 3보다 작으면 배열에 추가
arr.push(value); //배열arr의 - 맨 마지막에다가 저장push()
}else if(arr.length>=3){ // 배열에 저장된 갯수가 3보다 크거나 같으면 배열에 추가하지 않고, 지금 막 체크된 체크 박스를 체크해제
$(this).prop('checked',false);
}
}
$('.view-box .box').each(function(i){
var val = typeof arr[i] == 'undefined'?'':arr[i]; //typeof 타입을 알려줌 //undefined 값선언아직
$('.view-box .box').eq(i).text(val);
})//i=>번지순서대로 - undefined면 공백값, 아니면 arr[i]의 오름차순번지에 글자값을 val저장
});
})
</script>
<style>
.view-box .box{
min-height: 40px; width: 100px; border: 1px solid black; line-height: 40px;
text-align: center; margin-right: 20px; float: left;
}
.view-box{
height: 50px;
}
</style>
</head>
<body>
<div class="view-box">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
<label><input type="checkbox" name="hobby" value="농구">농구</label>
<label><input type="checkbox" name="hobby" value="야구">야구</label>
<label><input type="checkbox" name="hobby" value="축구">축구</label>
<label><input type="checkbox" name="hobby" value="볼링">볼링</label>
<label><input type="checkbox" name="hobby" value="태권도">태권도</label>
<label><input type="checkbox" name="hobby" value="테니스">테니스</label>
<label><input type="checkbox" name="hobby" value="수구">수구</label>
</body>
</html>
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>checkbox 예제</title>
<script src="../JS/jquery.min.js"></script>
<script>
var arr=[];
$(function(){
$('input[name=hobby]').click(function(){
var value = $(this).val();
var index = arr.indexOf(value);
//선택한 항목이 있으면(체크를 해제하면)
if(index >=0){
arr.splice(index,1);
//선택한 항목이 없으면(체크하면)
}else{
if(arr.length<3){
arr.push(value);
}else{
$(this).prop('checked',false);
alert('최대 3개입니다.');
}
}
$('.view-box .box').each(function(i){
var val = typeof arr[i] == 'undefined'?'':arr[i]; //typeof 타입을 알려줌 //undefined 값선언아직
$('.view-box .box').eq(i).text(val);
})
});
})
</script>
<style>
.view-box .box{
min-height: 40px; width: 100px; border: 1px solid black; line-height: 40px;
text-align: center; margin-right: 20px; float: left;
}
.view-box{
height: 50px;
}
</style>
</head>
<body>
<div class="view-box">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
<label><input type="checkbox" name="hobby" value="농구">농구</label>
<label><input type="checkbox" name="hobby" value="야구">야구</label>
<label><input type="checkbox" name="hobby" value="축구">축구</label>
<label><input type="checkbox" name="hobby" value="볼링">볼링</label>
<label><input type="checkbox" name="hobby" value="태권도">태권도</label>
<label><input type="checkbox" name="hobby" value="테니스">테니스</label>
<label><input type="checkbox" name="hobby" value="수구">수구</label>
</body>
</html>
typeof 이해할때 참고하기 : https://www.codingfactory.net/10288
'괴발개발 > Javascript+JQuery' 카테고리의 다른 글
| JQ_location.href (0) | 2021.06.30 |
|---|---|
| JQ_메뉴(다음페이지 이동 기능추가) (1) | 2021.06.25 |
| JQ_swiper 스와이퍼사용방법 (0) | 2021.06.25 |
| JQ_롤링(좌우버튼달기) (0) | 2021.06.25 |
| JQ_롤링기능(rolling_가로,세로,역방향) (1) | 2021.06.24 |