
더보기
- 요소의 속성정보 가져오기
- attr('속성명') : 일반적으로 문자열로 가져옴
- prop('속성명') : 속성값에 따라서 문자열로 올수도 있고, true false,가 올 수도 있음
- 둘 다 속성 정보를 가져오는 역할이지만 가져오는 값이 다름

더보기
- 요소의 속성정보 설정하기(가져오는 것에비해 설정하는게+1갯수가 하나 더 많음)
- attr('속성명', '값');
- prop('속성명', '값');
<title>속성정보 예제</title>
<script src="../JS/jquery.min.js"></script>
<script>
$(function(){
// 요소의 속성정보 가져오기
var href1= $('.link-naver').attr('href');
var href2= $('.link-naver').prop('href');
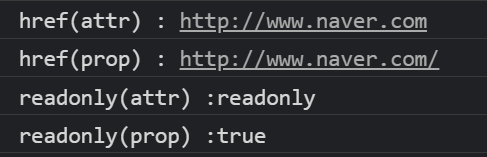
console.log('href(attr) : '+ href1);
console.log('href(prop) : '+ href2);
var read1= $('#id').attr('readonly');
var read2= $('#id').prop('readonly');
console.log('readonly(attr) :'+read1);
console.log('readonly(prop) :'+read2);
// 요소의 속성정보 설정하기(가져오는 것에비해 설정하는게+1갯수가 하나 더 많음)
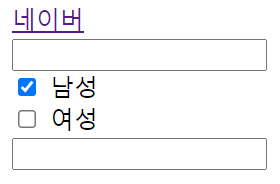
$('#male').prop('checked', true);
$('#pw').prop('readonly', true);
})
</script>
</head>
<body>
<a href="http://www.naver.com" class="link-naver">네이버</a><br>
<input type="text" id="id" readonly><br>
<input type="checkbox" name="gender" id="male" value="male"> 남성 <br>
<input type="checkbox" name="gender" id="female" value="female"> 여성 <br>
<input type="text" id="pw"><br>
</body>'괴발개발 > Javascript+JQuery' 카테고리의 다른 글
| JQ_요소추가하기(append, prepend, appendTo, prependTo) (0) | 2021.06.23 |
|---|---|
| JQ_메뉴기능(네이버 오늘읽을만한글 ) (0) | 2021.06.23 |
| JQ_이메일주소창 만들기 (0) | 2021.06.23 |
| JQ_회원가입창 만들기 (0) | 2021.06.23 |
| JQ_요소의 정보를 가져오고(get) 설정하는(set) (0) | 2021.06.22 |