
더보기
/*
- get : HTML에 있는 요소의 정보를 가져오는 것
- text() : 요소 안의 문자열을 가져오는 메소드
- html() : 요소 안에 있는 html코드를 가져오는 메소드
* text(), html()은 모든 태그에 사용할 수 있음(제한없음)
- val() : 요소(input, textarea, select 등)에 입력/선택된 값을 가져오는 메소드
* 사용할 수 있는 태그가 제한적임
- set : HTML에 있는 요소의 정보를 설정하는 것
- text('문자열') : 해당 요소 안에 있는 문자열을 지정한 문자열로 수정
- html('문자열') : 해당 요소 안에 지정된 문자열로 html코드로 수정
- val('값') : 해당 요소의 값을 지정된 값으로 수정
- get과 set은 메소드명이 같고, 매개변수의 갯수가 다르다
*/
<title>get set 예제</title>
<script src="../JS/jquery.min.js"></script>
<script>
$(function(){
var text= $('#btn').text(); //결과: 버튼
var html= $('#btn').html(); //<span>버튼</span>
console.log(`text() : ${text}, html(): ${html}`);
$('#btn').click(function(){
var val = $('input[name=id]').val(); //입력한 값을 가져옴
console.log('id :' + val);
});
$('#btn2').html('<i>버튼</i>'); //버튼글자가 기울어짐i태그
$('#btn2>i').text('버튼입니다.'); //버튼=>버튼입니다. 로 바뀜
$('input[name=id2]').val(1234); //입력창에 1234 값이 들어감
})
</script>
</head>
<body>
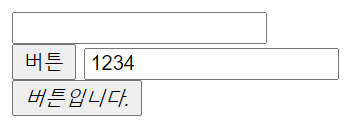
<input type="text" name="id"><br>
<button id="btn"><span>버튼</span></button>
<input type="text" name="id2"><br>
<button id="btn2"><span>버튼2</span></button>
</body>'괴발개발 > Javascript+JQuery' 카테고리의 다른 글
| JQ_이메일주소창 만들기 (0) | 2021.06.23 |
|---|---|
| JQ_회원가입창 만들기 (0) | 2021.06.23 |
| JQ_chaining(체이닝기법) (0) | 2021.06.22 |
| JQ_더보기기능 (0) | 2021.06.22 |
| JQ_rolling예제 (0) | 2021.06.22 |