
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>분할예제 방법1</title>
<style>
/* 부모의 길이의 반에서 가운데 여백길이만큼을 빼기*/
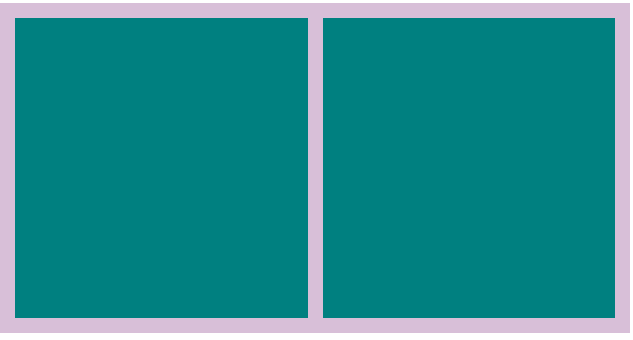
.box{width: 400px; height: 200px; background-color: thistle; padding: 10px;}
.box::after{clear: both; content: ''; display: block;}
.inner{width: calc(50% - 5px); background-color: teal; height: 100%; float:left;}
.box2{float: right;}
</style>
</head>
<body>
<div class="box">
<div class="inner box1"></div>
<div class="inner box2"></div>
</div>
</body>
</html>
꼭더보기↓
더보기
하늘색배경box안에
토마토색inner-box가 있는데 걜 margin-:10px으로 오른쪽으로 좀 더 넓혀둠
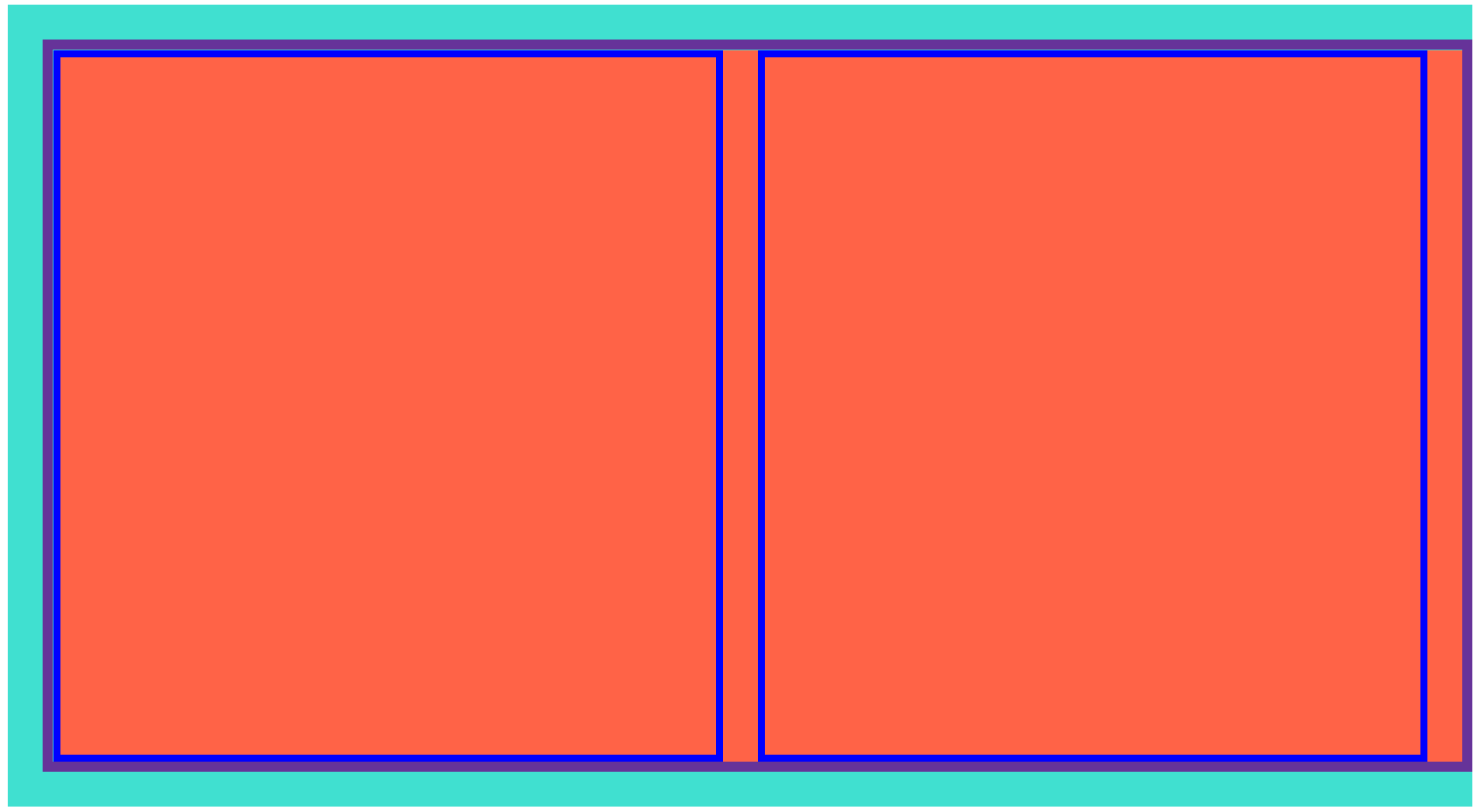
보라색테두리가inner인데, 그걸 반으로 쪼깸( width:50%;)
파란색테두리가 sub인데 보라색반쪽짜리 안에서 margin:10px으로 왼쪽으로 밀어서 박스를 작게 만들어서
=> 파란색박스 사이에 공간이 생김
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>분할예제 방법2</title>
<style>
.box{width: 400px; background-color: turquoise; padding: 10px;}
.inner-box{margin-right: -10px; border: 1px solid black; height: 100%;}
.inner{width: 50%; height:100%; background-color: tomato; float: left;}
.inner-box::after{clear: both; content: ''; display: block;}
.sub{margin-right: 10px; border: 2px solid blue; height: 200px;}
</style>
</head>
<body>
<div class="box">
<div class="inner-box">
<div class="inner left">
<div class="sub box1"></div>
</div>
<div class="inner right">
<div class="sub box2"></div>
</div>
</div>
</div>
</body>
</html>'괴발개발 > Html+CSS' 카테고리의 다른 글
| 태그,클래스명의 포함(하위)관계 / 동등관계 (0) | 2021.09.06 |
|---|---|
| CSS_네이버메인화면따라하기(진행중) (0) | 2021.06.17 |
| CSS_네이버뉴스기사(메인파트)따라하기(세로/가로) (0) | 2021.06.15 |
| CSS_hover (0) | 2021.06.14 |
| CSS_투명도 opacity, rgba (0) | 2021.06.14 |