
더보기
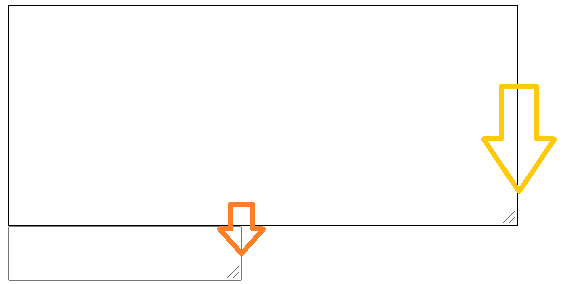
div로 상자를 만들어서 resize를 할 때, overflow:auto를 같이 써줘야지 작동함
- resize : 화면에서 요소의 크기를 조절하는 속성
- none : 크기를 조절할 수 없게 함
- vertical : 높이 조절 가능
- horizontal : 가로 조절 가능
- both : 가로 높이 조절 가능
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>resize 속성</title>
<style>
.box{width: 300px; height: 50px; border: 1px solid black; resize:both;
overflow: auto;}
textarea{resize: horizontal;}
</style>
</head>
<body>
<!-- 대부분의 일반 태그들은 resize값이 none-->
<div class="box">
</div>
<!-- textarea태그는 resize 값이 both-->
<textarea></textarea>
</body>
</html>'괴발개발 > Html+CSS' 카테고리의 다른 글
| CSS_반응형 페이지 (0) | 2021.06.13 |
|---|---|
| CSS_display, visibility, flex (0) | 2021.06.13 |
| CSS_다단(column-span모름) (0) | 2021.06.13 |
| CSS_길이(max-width/height, min-width/height) (0) | 2021.06.13 |
| CSS_아이콘 예제 (0) | 2021.06.13 |