
더보기
/* box-shadow : 박스에 그림자 효과를 주는 속성
- box-shadow : h-shadow v-shadow blur-radius spread-radius color |none|inset;
=> 사용법: box-shadow : 가로 세로 번짐 그림자크기 색상 안쪽그림자;
- spread-radius : 그림자 크기(선택, 기본 0)
- insert : 음각 박스로 보이게 박스 상단 안쪽에 그림자 형성*/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>박스 그림자 예제</title>
<style>
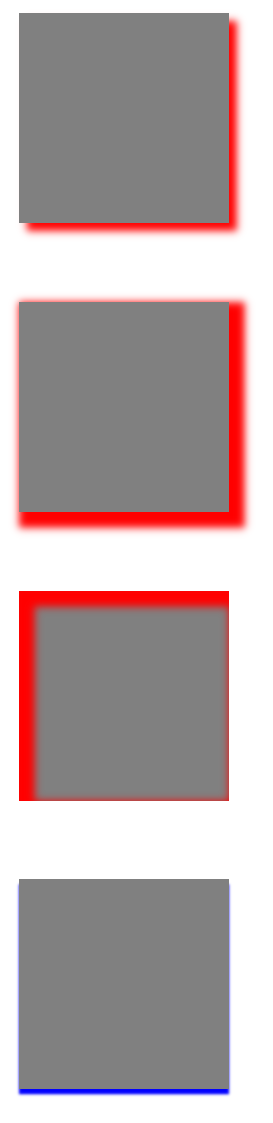
.box{ width: 80px; height: 80px; background-color: gray; margin-bottom: 30px; }
.box1{ box-shadow: 3px 3px 3px red;}
.box2{ box-shadow: 3px 3px 3px 3px red;}
.box3{ box-shadow: 3px 3px 3px 3px red inset;}
.box4{ box-shadow: 0 2px 1px blue;} /* 그림자효과로 border인 것 같은 느낌을 주는 경우*/
</style>
</head>
<body>
<div class="box box1"></div>
<div class="box box2"></div>
<div class="box box3"></div>
<div class="box box4"></div>
</body>
</html>box-shadow

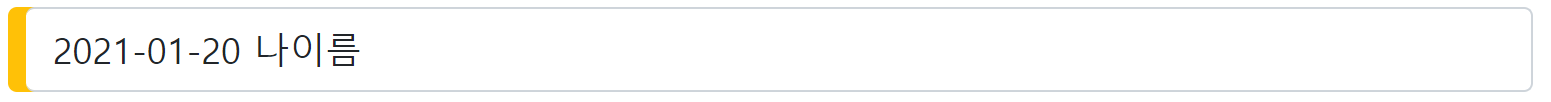
style="box-shadow:-8px 0 0px 0px #ffc107;"box-shadow에 참고: https://fellowtuts.com/html-css/one-or-two-sided-box-shadow-css/
'괴발개발 > Html+CSS' 카테고리의 다른 글
| CSS_우선순위 (0) | 2021.06.09 |
|---|---|
| CSS_background image (0) | 2021.06.09 |
| CSS_inline, block 태그 가운데 정렬 (0) | 2021.06.09 |
| CSS_width, height, line-height (0) | 2021.06.09 |
| CSS_박스 구성 속성 (0) | 2021.06.08 |