★더보기
form태그
- 서버로 데이터를 보내기 위해서는 원하는 정보를 입력해서 전송해야 한다.
- 서버로 데이터를 보내기 위해서 form태그를 이용
- form태그 안에 입력창들을 배치
- 입력창들이 form태그 밖에 있으면 입력은 가능해도 데이터 전송은 불가능
- 속성
- action : 데이터를 보낼URL
- 입력하지 않으면 현재 URL
- enctype : 데이터의 인코딩 타입
- 첨부파일을 보낼 때 설정
- method : get | post 로 서버에 데이터를 전달하는 방식
- get은 URL에 보낼 데이터 정보는 전달하는 방식으로 다른 사용자가 전송되는 데이터 정보를 확인할 수 있다
- 전송하면 URL에 ?뒤에 있는 부분이 전송되는 데이터 정보
- ?변수명1=값&변수명2=값
- post는 header에 데이터를 실어 전달하는 방식, 다른 사용자는 전송되는 데이터 정보를 확인할 수 없다
- form태그는 절대 혼자 나오지 않는다.
- 입력할 수 있는 태그와 같이 사용
- input 태그
- 인라인태그, 단일태그
- 정보를 입력할 수 있는 태그
- type 속성을 변경하여 다양한 종류의 입력창을 만들 수 있다
- 속성
- type
- text : 문자열을 입력받음
- password : 문자열을 입력하면 *로 표현한다
- button, reset, submit은 버튼 이름을 value를 통해 지정
- button : 버튼
- reset : form태그 안에 있는 모든 input 태그의 값을 초기화, button 태그로 대체 가능
- submit : 서버로 데이터를 전송, button 태그로 대체 가능
- checkbox :요소를 여러개 선택 가능한 경우 사용
- 항목이 같은 checkbox들을 동일한 name으로 지정
- value 속성을 이용하여 선택 되었을 때, 전송할 값을 지정
- radio : 요소 중 무조건 1개만 선택 가능한 경우 사용(성별)
- value : 값을 지정하는 속성
- name : 데이터를 전송할 때 변수명에 해당
- id : 요소들을 구분할 수 있는 고유한 이름= 이름중복불가능
- checked : checkbox나 radio 박스에 먼저 선택되게 하고 싶은 요소가 있는 경우 사용
- readonly : 읽기전용 => 값을 수정할 수 없음 , 데이터 전송은 가능
- disabled : 사용하지 못하게 막음(=선택 불가능), 데이터 전송이 불가능
- placeholder : 입력창에 대한 안내문구로 클릭하면 지워짐

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>입력 기본 예제</title>
</head>
<body>
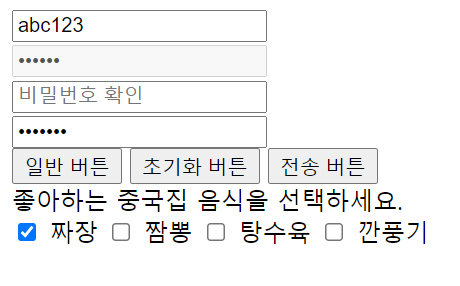
<form action="base5.html" method="GET">
<input type="text" name="id" value="abc123" readonly><br>
<input type="password" name="pw" value="abc123" disabled><br> <!-- name을 붙이니까 연결시켜놓은 base5로 이동하고 url에서 ?뒤에 id랑 pw가 생겼음-->
<input type="password" name="pw2" placeholder="비밀번호 확인"><br>
<input type="password" name="pw3" value="비밀번호 확인"><br>
<input type="button" value="일반 버튼">
<input type="reset" value="초기화 버튼">
<input type="submit" value="전송 버튼">
<div>좋아하는 중국집 음식을 선택하세요.</div>
<label> <!-- label태그로 감싸서 글자도 클릭하면 체크되도록 하기-->
<input type="checkbox" name="food" value="짜장" checked> 짜장
</label>
<label>
<input type="checkbox" name="food" value="짬뽕"> 짬뽕
</label>
<input type="checkbox" name="food" value="탕수육" id="food3">
<label for="food3">탕수육</label>
<input type="checkbox" name="food" value="깐풍기" id="food4">
<label for="food4">깐풍기</label>
</form>
</body>
</html>