더보기를 눌러서 요약을 확인하기☆
html 태그
1. head 태그 : 글의 속성을 설정하는 것 같은 기능으로 보여지는 부분은 아님
1) meta태그: http-equiv, name, content 3가지 속성의 메타 데이터를 표현
2) title 태그 : 링크에 마우스 커서를 올리면, 지정한 이름이 뜸
3) base태그 : URL과 관련하여 연결할 링크와 관련된 태그, 중복안됨
2. body 태그 : 화면에 보여질 구간
1) 태그 생김새
a) 쌍태그 : 열고 닫는 태그
b) 단일태그 : 여는태그는 있지만 닫는 태그는 없음( /를써서 단일태그임을 표시할 때도 있음)
2) 태그 종류
a) 인라인 태그 : 줄바뀜이 없이 현재 위치에서 이어서 시작, 양 옆에 다른 콘텐츠 위치 가능.
b) 블록 태그 : 항상 새 라인에서 시작, 양 옆에 다른 컨텐츠들을 위치시키지 않음.
3) 글자 관련 태그
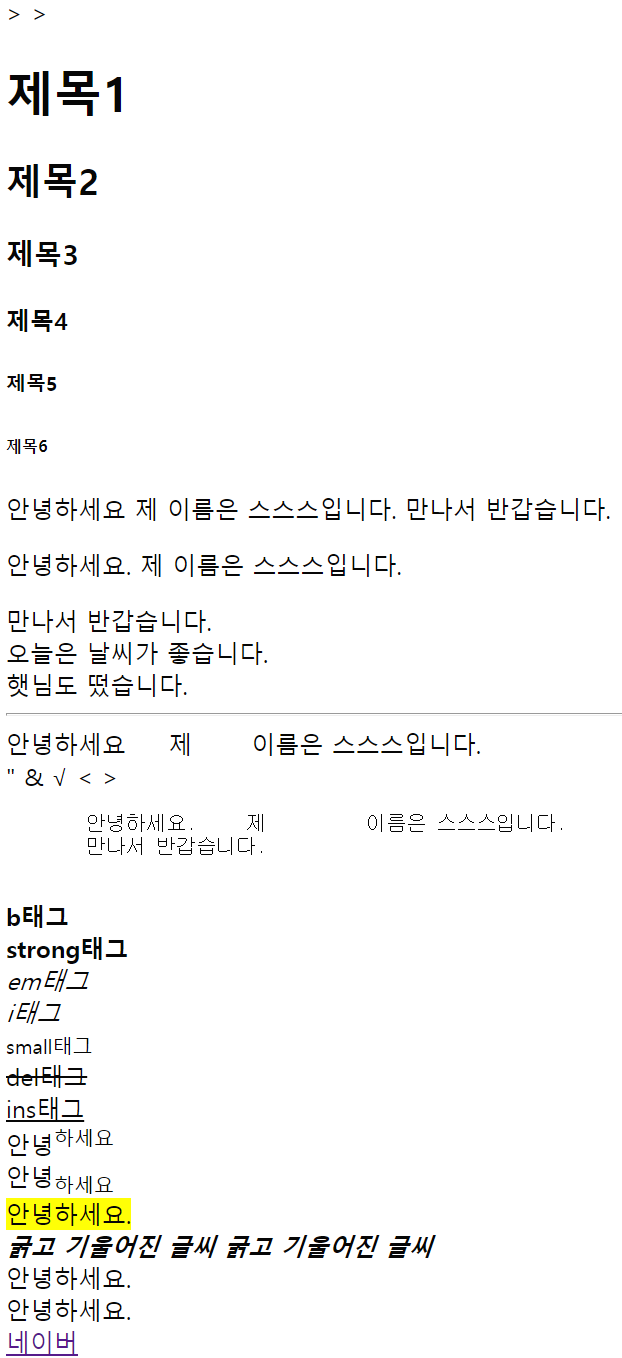
a) h 태그: 1~6 글자 크기별로 있음(제목에 많이 씀), 줄바뀜
b) p태그 : 단락을 나눔, 위/아래 여백이 생김
c) br태그 : 엔터(Enter)랑 같음, 줄바뀜 기능
d) hr태그 : 페이지 구간을 나누는 것 처럼 긴 줄을 삽입
e) pre태그 : 입력한 그대로 화면에 나타남(일반적으로 html은 여러개의 공백/엔터를 1개로 침)
f) b, strong 태그 : 굵은 글씨, 문서를 분석할 때 strong 태그 안에 있는 내용은 중요하게 판단
g) em, i 태그 : 기울어진 글씨, 문서를 분석할 때 em 태그 안에 있는 내용은 강조로 판단
h) small 태그 : 조금 작은 글씨,
i) del 태그 : 가운데 취소선
j) ins 태그 : 글자 밑줄
k) sup 태그 : 위첨자
l) sub 태그 : 아래첨자
m) mark 태그 : 하이라이팅
n) div 태그 : 낱개의 여러 글자들을 하나의 그룹화 시켜서 덩어리로 만들어 줌
o) span 태그 : css를 이용하여 꾸밀 때 사용

<!DOCTYPE html>
<!-- html 태그 : html을 구성하는 태그로, head태그와 body태그로 구성 -->
<html lang="en">
<!-- head태그 : 문서와 관련된 정보 및 연결 파일들을 지정하는 태그,
실제 화면에 보여주는 부분이 아님-->
<head>
<!-- meta태그 : 다양한 메타 데이터를 표현
- name의 값에 따라 content가 달라진다. -->
<!-- 문자 셋을 UTF-8로 설정 (얘를 지정하지 않으면 화면에서 한글이 깨질 수도 있음)-->>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 가로 비율을 기기에 맞춰서 화면을 구성, cmd- ipconfig-> -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 웹페이지의 제작자가 누구인지 (스스스)표기 -->
<meta name="author" content = "스스스">
<!-- 웹페이지의 내용을 설명-->>
<meta name="description" content="html 기본연습">
<!-- 검색 엔진에 의해 검색되게 하기 위한 키워드 설정-->
<meta name ="keywords" content="html,기본">
<!-- title태그
- 브라우저 탭 상단 왼쪽에 해당 페이지 제목을 나타냄
- head태그 안에 위치
-->
<title>타이틀</title>
<!-- base 태그
- head 태그 안에 넣어야 돼
- 브라우저 탭 상단 왼쪽에 해당 페이지 제목을 나타냄
- head태그안에 위치
-->
<base href :"http://naver.com/">
<!-- link 태그 : 외부 파일을 연결하는 태그 -->
<link rel="stylesheet" href="style.css">
</head>
<!-- body태그 : 실제 화면에 보여지는 부분 -->
<body>
<!-- 태그 구성
1. 쌍 태그 : 여는 태그와 닫는 태그로 구성
<태그명 속성="값" 속성="값" > 코드 </태그명>
2. 단일 태그 : 여는 태그만 있고 닫는 태그가 없음, 끝에다가 /를 붙여주고 단일태그임을 나타내 주기도 함.
<태그명 속성="값" 속성="값" 속성 속성=값>
-->
<!-- h태그 :
- 제목을 나타내는 태그, 큰 글씨에 굵은 글자
- 줄이 바뀐다는 특징이 있음 = 블록태그
- title 속성으로 툴팁을 달 수 있다.
--->
<h1 title="제목입니다.">제목1</h1>
<h2>제목2</h2>
<h3>제목3</h3>
<h4>제목4</h4>
<h5>제목5</h5>
<h6>제목6</h6>
<!-- html에서는 엔터와 연속된 여러개의 공백은 공백 1번으로 인식한다-->
안녕하세요 제 이름은 스스스입니다.
만나서 반갑습니다.
<!-- p태그: 단락을 나누는 태그, 위 아래로 여백이 들어감-->
<!-- br태그 : 엔터 -->
<p>안녕하세요. 제 이름은 스스스입니다.</p>
만나서 반갑습니다. <br>
오늘은 날씨가 좋습니다. <br>
햇님도 떴습니다. <br>
<!-- hr태그 : 긴 밑줄을 그어주는 태그 -->
<hr>
<!--
예약어나 키보드로 입력이 어려운 기호들을 코드로 엔티티(entity)로 표현할 수 있다.
- 공백 : 또는   으로 표현
- " : " 또는 "
- & : & 또는 &
- 루트 : √ 또는 √
-<,>를 < >
-->
안녕하세요 제       이름은 스스스입니다. <br>
" & √ < > <br>
<!-- pre태그: 입력한 그대로 화면에 보임 -->
<pre>
안녕하세요. 제 이름은 스스스입니다.
만나서 반갑습니다.
</pre>
<!--
b, string 태그 : 굵은 글씨, 문서를 분석할 때 strong 태그 안에 있는 내용은 중요하게 판단
em, i 태그 : 기울어진 글씨, 문서를 분석할 때 em 태그 안에 있는 내용은 강조로 판단
small 태그 : 조금 작은 글씨,
del 태그 : 가운데 취소선
ins 태그 : 글자 밑줄
sup 태그 : 위첨자
sub 태그 : 아래첨자
mark 태그 : 하이라이팅
-->
<b>b태그</b> <br>
<strong> strong태그 </strong> <br>
<em>em태그</em> <br>
<i>i태그</i> <br>
<small>small태그</small> <br>
<del>del태그</del> <br>
<ins>ins태그</ins> <br>
안녕<sup>하세요</sup> <br>
안녕<sub>하세요</sub> <br>
<mark>안녕하세요.</mark> <br>
<b><i>굵고 기울어진 글씨</i></b>
<i><b>굵고 기울어진 글씨</b></i>
<!--
- 블록 태그와 인라인 태그(자세한 구분은 css에서 다룰 예정)
- 블록태그 :
- 항상 새 라인에서 시작
- 양 옆에 다른 컨텐츠를 배치하지 않음
- h태그, p태그 등
- 인라인 태그 :
- 블록 안에 위치
- 현재 위치에서 이어서 시작,
- 양 옆에 다른 컨텐츠를 배치할 수 있음
- strong, b, i, em, 등 위에서 제시한 태그들
- 가장 많이 사용되는 태그 중 하나
-->
<!-- div 태그 : 블록 태그
- 특별한 기능은 없다 (기능은 없으면서 블록태그, 뭔가 설명으로는 덩어리채로 그룹화시켜서 처리가능한 느낌임)
- p태그랑 유사, 차이점은 위/아래 여백이 안 생김
- 가장 많이 사용되는 태그 중 하나 => 컨텐츠들을 묶어서 관리 가능
-->
<div>안녕하세요.</div>
<!-- span 태그 : 인라인 태그
- 특별한 기능은 없음
- css를 이용하여 꾸밀 때 사용
-->
<span>안녕</span>하세요. <br>
<a href="">네이버</a>
</body>
</html>'괴발개발 > Html+CSS' 카테고리의 다른 글
| Html_자기소개,수학문제 예제 (0) | 2021.06.07 |
|---|---|
| Html_블록태그와 글의 구조 (0) | 2021.06.07 |
| Html_ a태그 (0) | 2021.06.07 |
| html_표만들기 (0) | 2021.06.07 |
| html_이미지태그(img tag), 리스트 출력 (0) | 2021.06.07 |